A小程序直播(微信小程序直播获取直播间分享二维码接口出现跨域问题)
程序员将电商小程序接入直播组件,获取直播间分享二维码接口时候,正确地得到了地址返回,自己的返回信息就不展示了,下面放一下开发文档中的返回案例
{
"cdnUrl": "http://mmbiz.qpic/mmbiz_jpg/FVribAGdErI2jhO1hbzVDH1E5LW7VQ9D1SIvTLFmyYwkIUucJqE72icgAj6NYw92kbJRNV0zwnGZWaO0Y8T0vqlg/0", // 分享二维码
"pagePath": "plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id=6209", // 分享路径
"posterUrl": "http://mmbiz.qpic/mmbiz_jpg/dlFudV139LtQn96YNHSGtVfcUkUwQaYeR5OiaJ6bPr7OZxy3yhIK3icjxop0QeRBiaDPiaxuzENtCj15zFIM8sh7ag/0", // 分享海报
"errcode": 0
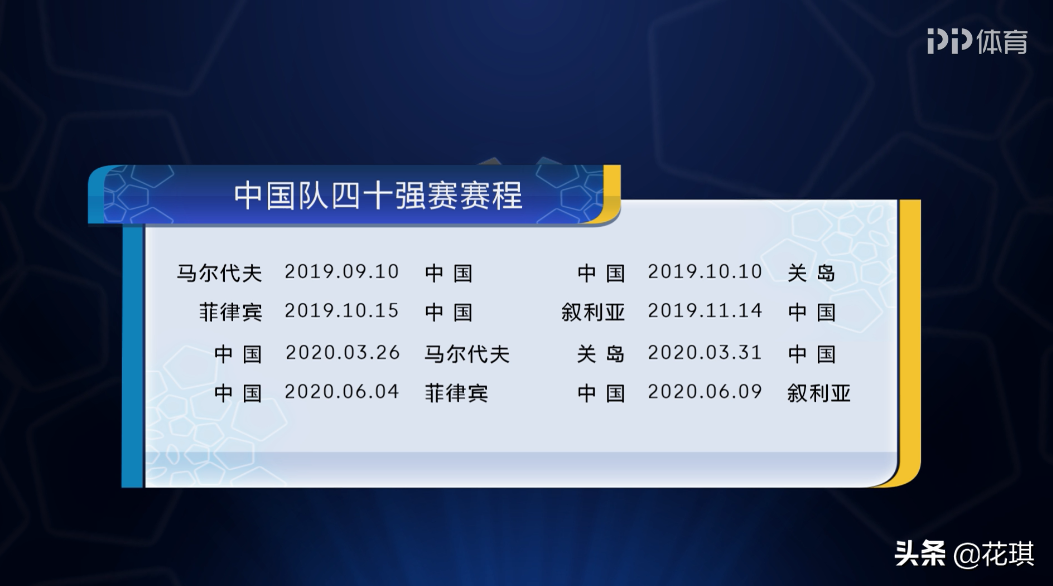
}后台通过vue实现的排版布局,页面效果展示如下

实现保存图片的时候的代码如下:
<el-button type="primary" @click="downloadPic(sharePosterUrl,'直播分享海报')">保存图片</el-button> //图片下载
function downloadPic(imgsrc,name){
var image = new Image()
// 解决跨域 Canvas 污染问题
image.setAttribute('crossOrigin', 'anonymous')
image.onload = function () {
var canvas = document.createElement('canvas')
canvas.width = image.width
canvas.height = image.height
var context = canvas.getContext('2d')
context.drawImage(image, 0, 0, image.width, image.height)
var url = canvas.toDataURL('image/png') // 得到图片的base64编码数据
var a = document.createElement('a') // 生成一个a元素
var event = new MouseEvent('click') // 创建一个单击事件
a.download = name // 设置图片名称
a.href = url // 将生成的URL设置为a.href属性
a.dispatchEvent(event) // 触发a的单击事件
}
image.src = imgsrc
}出现的问题不知道怎么解决,问题图片如下

出现这个问题的同行应该不少,特意将此问题做一下记录,后边会写文章对此问题进行解决,如果有兴趣的同行可以在关注我们并在评论区讨论
★~★